Aujourd'hui, nous nous penchons sur une question cruciale pour les développeurs et les webmasters : où et comment intégrer les données structurées dans vos pages web ? Le Google Merchant Center recommande vivement d'intégrer ces données dans le HTML source de vos pages, plutôt que de les générer via JavaScript après le chargement. Pour un développeur web spécialisé comme moi, cette nuance mérite d'être explorée en détail.
Que sont les données structurées ?
Les données structurées sont un format standardisé pour fournir des informations sur une page web et son contenu. Elles aident les moteurs de recherche comme Google à mieux comprendre le contenu de vos pages et à les afficher de manière plus riche dans les résultats de recherche (par exemple, sous forme de "rich snippets"). En utilisant des balises spécifiques dans le code HTML, vous pouvez indiquer aux moteurs de recherche des informations importantes telles que les prix des produits, les avis des clients, les événements, et bien plus encore.
Exemple simple de données structurées en HTML
Voici un exemple de données structurées pour un produit, utilisant itemprop, intégré directement dans le code HTML :
<div itemscope itemtype="https://schema.org/ItemList">
<link itemprop="url" href="https://mintfull.agency/product">
<span itemprop="numberOfItems">315</span>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/Product">
<img alt="Photo of product" itemprop="image" src="https://mintfull.agency/build/img/logo.svg">
<a itemprop="url" href="https://mintfull.agency">
<span itemprop="name">BRAND 502</span>
</a>
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<meta property="priceCurrency" content="EUR">
<span itemprop="price" content="4399.00">4 399€ .</span>
</div>
</div>
</div>
Google Merchant Center vs Google Search Central
Google Merchant Center conseille d'ajouter des données structurées directement dans le code HTML. Jarno van Driel a mis en lumière une certaine incohérence entre les documentations de Google Search Central et du Google Merchant Center à ce sujet. Ryan Levering de Google a clarifié que les deux documentations sont techniquement correctes, mais que le libellé de Google Merchant Center nécessite un ajustement pour ne pas induire en erreur.
Qu'est-ce que la Google Search Console ?
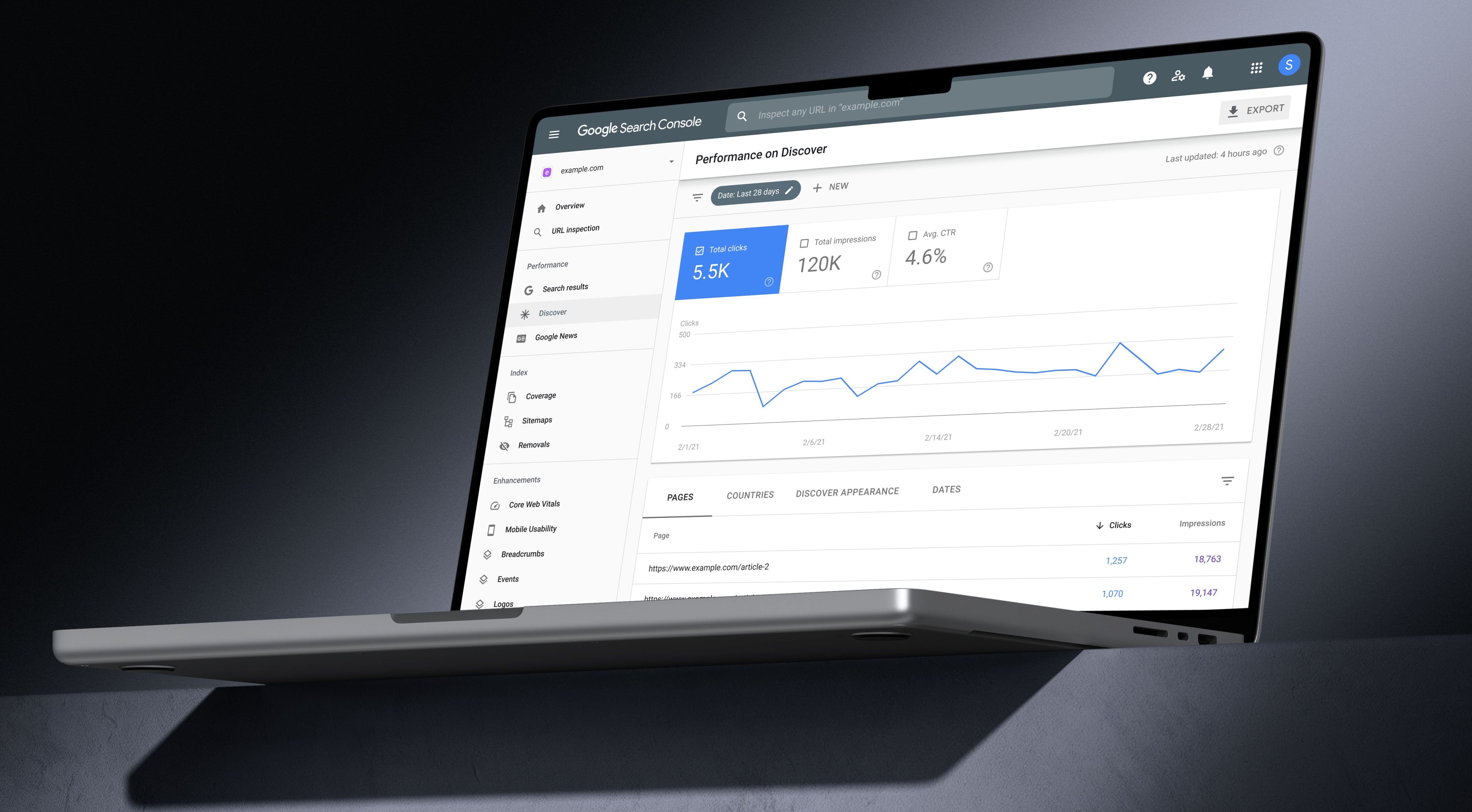
La Google Search Console est un service gratuit offert par Google qui permet aux webmasters de surveiller, de maintenir et d'améliorer la présence de leurs sites dans les résultats de recherche Google. Elle fournit des rapports et des outils pour identifier les problèmes sur un site, soumettre des sitemaps, et vérifier les données structurées pour s'assurer qu'elles sont correctement interprétées par Google.
 Illustration de Google Search Console
Illustration de Google Search Console
Pourquoi éviter JavaScript pour les données structurées ?
Levering a souligné que Google Merchant Center est capable de traiter les données générées par JavaScript après le chargement de la page. Cependant, cette méthode pose souvent des problèmes de qualité et d'incohérence. Par exemple, si les prix des produits sont mis à jour via JavaScript après le chargement initial de la page, cela peut créer des divergences problématiques. Cette recommandation vise avant tout à garantir une cohérence et une fiabilité maximales des données structurées à travers les différents systèmes et plateformes.
Ce que cela signifie pour les développeurs web
En tant que développeur web, cette recommandation ne signifie pas nécessairement que vous devez réimplémenter toutes vos pages existantes qui utilisent JavaScript pour les données structurées, tant que tout fonctionne correctement. Cependant, pour les nouvelles implémentations et optimisations futures, il serait plus judicieux de suivre ces recommandations et d'intégrer les données structurées directement dans le HTML source.
Bien que l’utilisation de JavaScript pour les données structurées ne soit pas entièrement proscrite, il est fortement recommandé d’opter pour une intégration initiale dans le HTML source pour éviter les pièges liés à la qualité et à la cohérence des données. Cette approche permettra d’assurer un meilleur rendu et une meilleure interprétation de vos données par les crawlers de Google, en contribuant ainsi à un meilleur SEO de vos pages.
En intégrant ces meilleures pratiques dans vos développements futurs, vous garantissez une meilleure performance et une plus grande fiabilité de vos projets web. Une attention particulière à ces détails peut faire une différence significative dans le classement et la visibilité de vos pages sur les moteurs de recherche.








