L’accessibilité web, c’est bien plus qu’une case à cocher ou un standard à respecter. Chez Mintfull, on est convaincus qu’un site accessible, c’est un site mieux pensé pour tout le monde – y compris vos clients potentiels qui naviguent différemment, avec un lecteur d’écran, un clavier, ou des limitations visuelles, auditives ou cognitives. En clair : l’accessibilité numérique, c’est une vraie plus-value, pas une option.
À l’heure où une nouvelle obligation légale entre en vigueur pour les e-commerçants en juin 2025, il est plus que temps de se pencher sérieusement sur le sujet. On vous embarque dans un petit tour d’horizon clair et pratique pour comprendre les enjeux, les bonnes pratiques, les outils à connaître, et comment s’y mettre dès maintenant.
Qu’est-ce que l’accessibilité d’un site web ?
L’accessibilité numérique, c’est le fait de rendre un site utilisable par toutes les personnes, quelles que soient leurs capacités : motrices, visuelles, auditives, cognitives…
Concrètement, un site accessible permet :
- d'utiliser le clavier à la place de la souris,
- d’avoir une alternative textuelle aux images (les balises alt),
- des contrastes lisibles pour les malvoyants,
- une structure claire pour les lecteurs d’écran,
- et une interface compréhensible, même pour les personnes en situation de fatigue ou de trouble de l’attention.
Avant de commencer, voici un petit lexique des acronymes que l'on va employer :
-
WCAG : Web Content Accessibility Guidelines : Recommandations internationales sur l’accessibilité numérique, publiées par le W3C.
-
W3C : World Wide Web Consortium : Organisme international qui définit les standards du web (HTML, CSS, accessibilité...).
-
RGAA : Référentiel Général d’Amélioration de l’Accessibilité : Référentiel officiel français basé sur les WCAG, utilisé pour évaluer la conformité d’un site.
-
ARIA : Accessible Rich Internet Applications : Attributs HTML qui permettent d’améliorer l’accessibilité des interfaces complexes (ex : carrousels, menus déroulants…).
-
POUR : Perceptible, Opérable, Compréhensible, Robuste : Les 4 grands principes fondateurs des WCAG.
-
NVDA : NonVisual Desktop Access : Lecteur d’écran gratuit pour Windows, utilisé pour tester la compatibilité des sites avec les outils d’assistance.
Les WCAG, établies par le W3C, définissent les critères techniques à suivre pour garantir cette accessibilité numérique. Ces recommandations sont au cœur de la législation française, via le RGAA.
Et on ne parle pas ici d’une petite minorité : en France, plus de 12 millions de personnes sont touchées par une forme de handicap, temporaire ou permanent.
Quelles sont les bonnes pratiques d’accessibilité ?
L’accessibilité, ce n’est pas juste une affaire de dev. Tout commence dès la phase de design, et se prolonge dans l’intégration, le front, le contenu. Voici quelques points clés à chaque étape.
Dans la conception UX/UI
Avant même de penser au code, tout commence avec le design. Un site accessible, c’est un site dont l’interface a été pensée pour tous, dès les premières maquettes. Un bon design UX/UI permet de lever de nombreuses barrières dès la base, et facilite énormément la suite du projet côté développement.
Voici quelques principes essentiels à intégrer dès la phase de conception :
-
Contrastes de couleurs suffisants : le texte doit rester lisible, même pour une personne malvoyante ou en situation de lumière difficile. On vise au minimum un ratio de contraste de 4,5:1 (selon les WCAG).
-
Hiérarchie visuelle claire : titres bien définis, tailles de texte cohérentes, et contenus faciles à scanner.
-
Taille de police adaptée : éviter les textes trop petits ou rigides (privilégier les unités relatives comme rem ou %).
-
Ne pas se reposer uniquement sur la couleur : pour indiquer une erreur ou un statut (ex : « erreur en rouge »), il faut aussi un pictogramme ou un texte clair.
-
Focus visible et navigation logique : penser aux utilisateurs clavier dès la maquette, en prévoyant une progression fluide d’un élément à l’autre.
💡 Pour les designers, des outils comme Stark (extension Figma) ou le plugin Able permettent de vérifier rapidement les contrastes ou de simuler des déficiences visuelles. Un vrai plus pour anticiper l'accessibilité en amont.
Dans le développement web
 Dans la partie technique, les développeurs ont un rôle clé à jouer pour transformer les intentions d’accessibilité en réalité concrète. Une interface bien pensée ne suffit pas si le code derrière ne suit pas les bonnes pratiques. HTML sémantique, compatibilité clavier, gestion des messages d’erreur ou encore utilisation des bonnes librairies : chaque détail compte. Voici les points essentiels à garder en tête côté développement web.
Dans la partie technique, les développeurs ont un rôle clé à jouer pour transformer les intentions d’accessibilité en réalité concrète. Une interface bien pensée ne suffit pas si le code derrière ne suit pas les bonnes pratiques. HTML sémantique, compatibilité clavier, gestion des messages d’erreur ou encore utilisation des bonnes librairies : chaque détail compte. Voici les points essentiels à garder en tête côté développement web.
Formulaires accessibles
Les formulaires sont souvent un point de friction pour les utilisateurs en situation de handicap. Une structure claire, des labels bien associés et des messages d’erreur compréhensibles font toute la différence. L’idée, c’est que chaque champ soit facile à comprendre, remplir et valider, même sans voir l’écran.
<label for="email">Adresse e-mail :</label>
<input type="email" id="email" name="email" required>
-
Le label doit être lié par for à l’id du champ.
-
Ajoutez aria-describedby pour les messages d’erreur.
Navigation au clavier
Tout utilisateur doit pouvoir naviguer sur votre site sans souris, uniquement avec un clavier. C’est une exigence clé des WCAG, et un réflexe à adopter dès les premières maquettes interactives. On parle ici d’inclusivité, mais aussi d’efficacité : une bonne navigation clavier profite à tout le monde.
Assurez-vous que tout est utilisable au Tab. Et que le focus est visible.
:focus {
outline: 2px solid #000;
}
Et pensez à ajouter un lien "Aller au contenu principal" visible uniquement au focus clavier.
Texte alternatif pour les images
Une image vaut mille mots… sauf si on ne peut pas la voir. Les textes alternatifs (attributs alt) permettent de transmettre l'information aux lecteurs d’écran ou quand l’image ne se charge pas. C’est simple à mettre en place, et indispensable pour une vraie accessibilité.
<img src="photo-produit.jpg" alt="Chaussures de randonnée en cuir, coloris sable, semelle cramponnée">
Pas de alt="" sauf si l'illustration est purement décorative.
Des attributs ARIA bien configurés
Parfois, le HTML natif ne suffit pas pour exprimer l’intention ou le rôle d’un élément. C’est là que les attributs ARIA entrent en jeu. Bien mis en place, ils complètent le HTML pour les technologies d’assistance. Mais attention : ARIA ne doit jamais être un prétexte pour coder à la va-vite avec des div partout.
<nav aria-label="Menu principal">
<ul>
<li><a href="/boutique">Boutique</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>
Attention : les rôles ARIA ne remplacent pas les balises HTML sémantiques !
Librairies et composants accessibles
Aujourd’hui, on intègre tous des librairies pour aller plus vite : sliders, modals, tooltips… Mais toutes ne sont pas égales face à l’accessibilité. Avant d’intégrer un composant, il faut vérifier ce qu’il propose côté accessibilité (et souvent fouiller un peu la doc). Certaines, comme Swiper.js, proposent des options spécifiques (aria, navigation clavier, etc.). C’est un vrai plus — à condition de les activer et de tester derrière.
Quand on intègre des composants dynamiques ou des librairies tierces (carrousels, modals, sliders...), il faut toujours se demander : est-ce que ce composant est accessible ? Est-ce qu’il respecte les critères WCAG et les bonnes pratiques du W3C ?
Prenons l’exemple de [Swiper.js](https://swiperjs.com/)**), une des librairies JS les plus utilisées pour les carrousels. Elle propose dans sa documentation des recommandations précises pour améliorer l’accessibilité :
const swiper = new Swiper('.swiper', {
a11y: {
enabled: true,
prevSlideMessage: 'Slide précédente',
nextSlideMessage: 'Slide suivante',
firstSlideMessage: 'Première slide',
lastSlideMessage: 'Dernière slide',
paginationBulletMessage: 'Aller à la slide {{index}}',
}
});
Dans le SEO et le contenu
On y pense moins, mais le contenu et le SEO sont eux aussi étroitement liés à l’accessibilité. Un site bien écrit, bien structuré, avec des éléments clairs et logiques, profite à tous les utilisateurs… et aux moteurs de recherche.
Quelques bonnes pratiques à garder en tête :
-
Structurer les titres de façon logique (
<h1>pour le titre principal, puis<h2>,<h3>...) : cela aide à la fois les lecteurs d’écran et Google à comprendre la hiérarchie du contenu. -
Utiliser des balises alt descriptives sur toutes les images informatives.
-
Privilégier des liens explicites : au lieu de « cliquez ici », utilisez des ancres claires comme « découvrir nos services en développement web ».
-
Rédiger des contenus clairs et lisibles : phrases courtes, paragraphes aérés, utilisation de listes et tableaux bien balisés.
-
Navigation cohérente et liens internes pertinents : cela aide les utilisateurs à se repérer… et les robots à mieux crawler.
Résultat : un site plus accessible pour les humains, mais aussi mieux référencé, car plus facilement interprétable par les moteurs de recherche. Bref, un bon contenu, c’est du bonus partout.
Quels sont les 4 principes de l’accessibilité ?
Les WCAG, publiées par le W3C, reposent sur quatre grands principes fondateurs. Ces principes sont la base de toute démarche d’accessibilité numérique. On les regroupe souvent sous l’acronyme POUR : Perceptible, Opérable, Compréhensible, Robuste.
Chacun de ces principes a des implications très concrètes pour la conception et le développement d’un site web.
1. Perceptible
Un contenu est perceptible lorsque l’utilisateur peut percevoir l’information, peu importe ses capacités sensorielles(vue, ouïe, etc.). Il s’agit donc de fournir des alternatives aux formes visuelles ou sonores du contenu.
Exemples concrets :
-
Ajouter des attributs alt aux images informatives, pour que les lecteurs d’écran puissent les lire à voix haute.
-
Proposer des sous-titres synchronisés ou une transcription texte pour les vidéos.
-
Employer un contraste suffisant entre les couleurs de texte et de fond, pour les personnes malvoyantes ou daltoniennes.
-
Ne jamais transmettre une information uniquement par la couleur. Si un champ est en rouge, accompagnez-le d’un texte clair : "Ce champ est obligatoire".
L’objectif est que tous les utilisateurs, avec ou sans handicap visuel ou auditif, puissent capter l’information.
2. Opérable
Un site est opérable lorsqu’il est entièrement utilisable, quelle que soit la méthode d’interaction. Cela inclut notamment les personnes qui utilisent un clavier uniquement, ou une commande vocale.
Exemples concrets :
-
Tous les éléments interactifs (boutons, liens, menus...) doivent être accessibles au clavier avec la touche Tab, Enter, ou les flèches.
-
Les composants dynamiques (comme les sliders ou les modales) doivent pouvoir s’ouvrir, se fermer, se manipuler sans souris.
-
Il faut éviter les pièges clavier : une fenêtre modale qui s’ouvre mais ne peut pas être fermée au clavier, par exemple, est un vrai problème.
-
Penser aux touches de raccourci ou à la navigation logique pour faciliter l’usage aux utilisateurs d’outils d’assistance.
Par exemple, une librairie comme Swiper.js permet d’activer la navigation clavier, les messages ARIA, et de rendre le carrousel compatible avec les technologies d’assistance. Il suffit souvent d’activer les bonnes options dans la configuration, comme keyboard.enabled ou a11y.
Rappel important : un utilisateur ne devrait jamais avoir besoin d’une souris pour utiliser votre site.
3. Compréhensible
Le site doit être compréhensible, aussi bien dans son contenu que dans son comportement. Il s’agit de garantir une expérience prévisible et claire, en particulier pour les utilisateurs ayant un trouble cognitif, un déficit d’attention ou une fatigue mentale.
Exemples concrets :
-
Employer un langage simple, direct et accessible.
-
Structurer correctement les titres (h1, h2, h3...) pour permettre aux lecteurs d’écran de se repérer facilement dans la page.
-
Utiliser des labels explicites pour les champs de formulaire et donner des messages d’erreur clairs et contextualisés (ex. : "Veuillez entrer une adresse e-mail valide").
-
Maintenir une cohérence de navigation et de structure sur l’ensemble du site : ne changez pas l’emplacement du menu ou le design d’un bouton sans raison.
Le but est que l’utilisateur comprenne facilement ce qu’il doit faire, où il est, et ce qu’il peut attendre du site.
4. Robuste
Un site est robuste lorsqu’il est compatible avec les technologies d’assistance actuelles et futures. Cela implique un code propre, conforme aux standards, et lisible par les outils comme les lecteurs d’écran, les navigateurs vocaux, ou les plages braille.
Exemples concrets :
-
Utiliser un HTML bien formé, avec les bonnes balises sémantiques (
<button>,<nav>,<main>, etc.). -
Éviter les div à tout-va pour des éléments qui devraient avoir un rôle natif (ex : un bouton qui est un div cliquable → mauvaise pratique).
-
Ajouter les bons rôles ARIA (comme aria-expanded, aria-label, etc.), tout en respectant les limites : les attributs ARIA doivent compléter le HTML, jamais le remplacer.
-
Tester régulièrement avec des outils comme NVDA, VoiceOver, ou axe DevTools, pour s’assurer que les mises à jour n’ont pas cassé la compatibilité.
Un site robuste, c’est un site qui reste utilisable malgré les évolutions du web, des navigateurs, ou des technologies d’assistance.
Qui est soumis à l’obligation d’accessibilité ?
En France, l’accessibilité numérique est déjà obligatoire pour :
-
le secteur public,
-
les grandes entreprises privées (> 250M € de CA),
-
et dès juin 2025, les e-commerçants (hors micro-entreprises).
Utiliser un CMS comme Prestashop, Shopify ou Wordpress ne vous exempte pas de cette obligation. Vous devrez :
-
suivre le RGAA (donc les WCAG),
-
publier une déclaration d’accessibilité,
-
permettre aux utilisateurs de signaler un problème,
-
prouver que vous avez utilisé tous les moyens raisonnables pour vous conformer.
Des sanctions peuvent s’appliquer, et plusieurs outils permettent d’évaluer votre conformité (voir plus bas).
Développer l’accessibilité des sites : quels sont les bénéfices et les enjeux ?
L’accessibilité numérique n’est pas qu’une contrainte technique ou une exigence légale. C’est un vrai levier de qualité, d’impact et de performance. En rendant un site accessible, on ne coche pas simplement une case : on améliore l’expérience globale, pour tout le monde.
Voici pourquoi ça vaut vraiment le coup de s’y intéresser :
-
Plus de visiteurs En rendant votre site utilisable par tous, vous ouvrez la porte aux personnes en situation de handicap, aux seniors, mais aussi à tous ceux qui ont des besoins spécifiques liés à un contexte (fatigue visuelle, navigation mobile, etc.). C’est un public qu’on oublie trop souvent, mais qui représente des millions de personnes.
-
Un meilleur SEO Un site bien structuré, avec un HTML sémantique et un contenu clair, est aussi plus compréhensible pour les moteurs de recherche. En gros, accessibilité et référencement vont souvent de pair.
-
Une meilleure UX pour tous Les bonnes pratiques d’accessibilité (clarté, lisibilité, logique de navigation) bénéficient à l’ensemble des utilisateurs. Que ce soit pour une personne neuroatypique ou un utilisateur pressé sur smartphone, une interface bien pensée, c’est toujours un plus.
-
Moins de risques légaux Avec l’évolution de la réglementation (notamment la loi de 2025), être en conformité, c’est éviter des sanctions potentielles… et aussi des critiques publiques sur le manque d’inclusivité d’un service.
-
Une image de marque plus responsable S’engager dans une démarche d’accessibilité, c’est envoyer un signal positif : celui d’une entreprise qui prend en compte tous ses utilisateurs, sans distinction.
En bref : un site accessible, c’est un site plus juste, plus durable, et souvent… tout simplement plus agréable à utiliser.
🧰 Quelques outils pratiques pour tester et améliorer l'accessibilité
Voici une liste de 8 outils pour évaluer ou améliorer l’accessibilité numérique de votre site :
-
Wave – Outil d’audit visuel pour détecter les erreurs d’accessibilité sur une page.
-
Lighthouse – Intégré dans Chrome DevTools, il fournit un rapport sur la performance, le SEO… et l’accessibilité.
-
axe DevTools – Extension navigateur très précise, utilisée par les pros.
-
Color Contrast Checker – Vérifie si vos couleurs respectent les ratios WCAG.
-
NVDA – Lecteur d’écran gratuit pour Windows, indispensable pour tester la compatibilité avec les technologies d’assistance.
-
VoiceOver – Lecteur d’écran intégré à macOS & iOS.
-
Checklists Access42 – Checklist RGAA en ligne, claire et pratique.
-
accessibilite.numerique.gouv.fr – Le site officiel français, plein de ressources et d’outils.
En utilisant ces outils dès la phase de conception, mais aussi lors du développement, et de la maintenance, c’est gagner du temps et assurer une vraie qualité de service pour l'ensemble des utilisateurs. Vous vous assurez donc de délivrer une information au plus grand nombre.
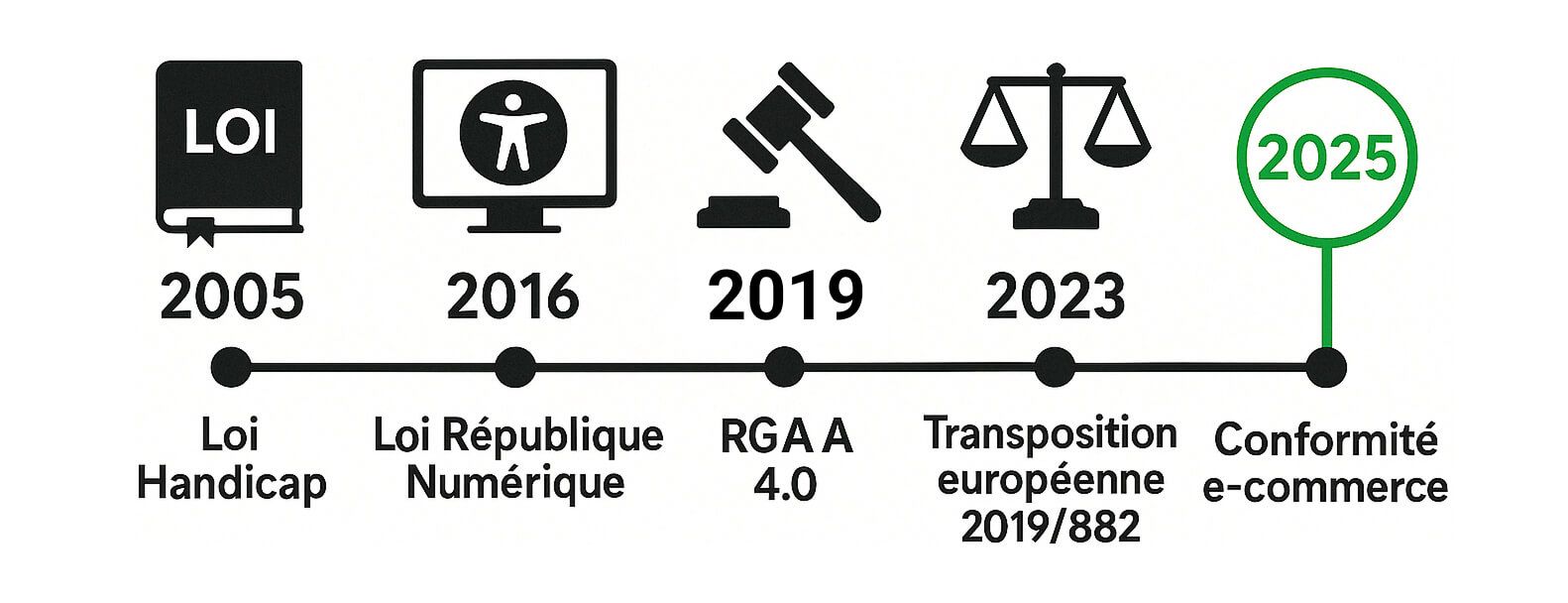
📅 Frise chrono express des obligations légales

-
2005 : Loi Handicap → obligation pour le secteur public
-
2016 : Loi République Numérique → entreprises >250M€ concernées
-
2019 : RGAA 4.0 + déclaration obligatoire
-
2023 : Transposition directive européenne 2019/882
-
28 juin 2025 : Extension aux sites e-commerce
👉 Le W3C, via les WCAG, est à la base de toutes ces obligations. Et ce n’est que le début !
En résumé
L’accessibilité numérique, c’est plus que respecter la loi : c’est utiliser une approche inclusive, respectueuse, et orientée qualité.
Chez Mintfull, on pense qu’un site accessible, c’est un site plus intelligent, plus performant, et plus humain. C’est aussi un levier SEO, UX, et business.
Vous ne savez pas par où commencer ? Besoin d’un audit RGAA ou d’aide pour rendre votre site e-commerce conforme aux WCAG ? On est là pour en parler. 🙌








